 |
Sneeuwval effect weergeven op de blog |
Geen Kerst of winter zonder sneeuw!
Met dit javascript kan u sneeuwvlokjes over uw blog laten neervallen. Deze sneeuwvlokjes vallen recht naar beneden en wijzigen niet van richting naargelang u met de smuisaanwijzer naar links of rechts over uw scherm beweegt.
Werkwijze voor het aanbrengen van het sneeuweffect:
Stap 1:
Download het sneeuwval.zip of sneeuwval.rar bestand en pak het uit in een map op uw harde schijf. U krijgt dan het bestandje sneeuwval.js te zien.
Stap 2:
Log in in uw blog en klik op de knop Toevoegen of de link Bericht toevoegen om een nieuw bericht te openen, indien u in kladversie nog over geen bestaand bericht beschikt, dat u voor het verder uploaden van bestanden gebruikt.
Bij toevoegen van een nieuw bericht:
Plaats minstens een punt of ander teken of tekst in het tekstvak bij Inhoud van bericht en vul boven de editor de titel in (bv. Bestanden). Dit om te voorkomen dat het bericht bij opslaan, niet wordt toegevoegd.
Scroll naar beneden tot onder het tekstvak en ga onder Extra's naar Overige bijlagen van harde schijf.
Klik bij Overige bijlagen van harde schijf op Bladeren bij BIJLAGE1
Selecteer het sneeuwval.js bestand op uw harde schijf en klik op Openen, zodat het pad naar het bestand in het vak bij BIJLAGE1 verschijnt.
Om te voorkomen dat het bericht zichtbaar is voor de bezoekers, klik helemaal onderaan een vinkje bij Kladversie en vervang het jaartal bij Datum bericht door een jaartal in de toekomst, bij voorbeeld 2020.
Klik vervolgens onderaan op de knop Toevoegen om het bericht op te slaan. Tegelijk wordt hierbij het bestand geüpload naar de servers van seniorennet.
Nadat het uploaden is voltooid, krijgt u de melding te lezen dat het bericht correct werd toegevoegd.
Stap 3:
Klik op de link Terug naar overzicht gaan of op Admin. U komt dan terug op de administratie pagina terecht.
Kies nu voor Bijlagen bekijken/verwijderen
U krijgt nu in Chronologische volgorde (of alfabetische volgorde, ... naargelang u zelf ooit instelde) alle titel berichten te zien, waar u ooit een bijlage aan toegevoegd hebt met daaronder telkens de linken van de geüploadde bestanden.
Rechtsklik op de link van het sneeuwval.js bestand dat u daarnet in uw bericht geüpload hebt en kies voor Eigenschappen.
Selecteer in het venster Eigenschappen bij Adres(URL) het volledige internetadres (URL) van het bestand, zodat de URL in een blauwe achtergrond staat.
Rechtsklik in de geselecteerde URL en kies voor Kopieren.
Stap 4:
Open op uw pc het progr. kladblok/Notepad
Dit kan zo: Druk op Start > Alle programma's > map Bureau Accessoires > Kladblok of druk op Start > typ kladblok notepad en klik op de gelijknamige link.
Opgelet: gebruik hiervoor geen Word document.
Plak
de URL van het *.js bestand op kladblok of Notepad.
- of -
In plaats van Kladblok/Notepad te gebruiken, kan u ook zo te werk gaan:
Open in uw blog opnieuw het bericht met de bijlage in kladversie, vink Brontekst aan en plak de volledige URL in het brontekstvak van uw blogbericht, zodoende de URL bij de hand te houden.
Stap 5:
Selecteer en kopieer vervolgens het hiernavolgende basis script en plak het eveneens in uw kladblog notepad document of in het brontekstvak van uw blogbericht:
<script type="text/javascript" src="sneeuwval.js"></script>
Stap 6:
Vervang in het script de tekst sneeuwval.js door de volledige URL van uw geüploadde *.js bestand (te beginnen met http://blogimages.seniorennet....... en eindigend op .js of voor de blogs van bloggen.be te beginnen met http://blogimages.bloggen.........js)
Zie hierna een voorbeeld, waarbij in het script een nep-URL aangebracht is, ter vervanging van de tekst sneeuwval.js
<script type="text/javascript" src="http://blogimages.seniorennet.be/sunbeams/attach/62462.js"></script>
Stap 7:
Zodra u klaar zijt met het aanpassen van het script, selecteer en kopieer het volledige script en keer terug naar de admin. pagina van uw blog.
Kies voor Uitzicht (design) wijzigen blog
Scroll naar beneden tot u komt aan Geavanceerd - uitzicht aanpassen

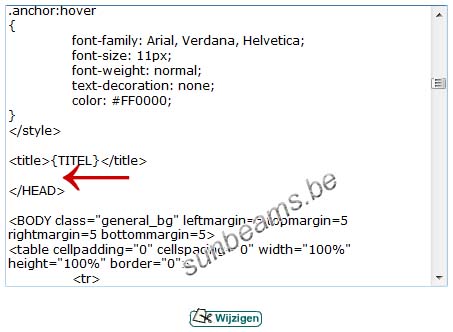
Plak het script in de head van de pagina, bij voorbeeld juist onder de titel, maar boven de sluittag </head>. Zie rode pijl in het voorbeeld hierboven.
Klik vervolgens op Wijzigen.
U kan nu het resultaat bekijken, klik bovenaan op
de knop Bekijk blog
- Het is van groot belang, dat u het bericht waarin u het sneeuwval.js bestand geüpload hebt, alsook het sneeuwval.js bestand zelf niet verwijdert, zolang u wilt dat het sneeuw effect op uw blog weergegeven wordt. Zodra u het bericht of het bestand zelf verwijdert is de link naar de servers van seniorennet verbroken.
Hierna een paar bijkomende mogelijkheden, waarmee u het neervallen van de sneeuwvlokjes aan uw wensen kan aanpassen.
Zo kan u aan het standaard script:
<script type="text/javascript" src="HIER-URL-van-js.bestand"></script>
nog het hierna volgend script aan toevoegen.
<script type="text/javascript">
var speed=33; // lagere waarde is sneller
var flakes=100; // aantal sneeuwvlokken
var colour="#ffffff"; // kleur van de vlokjes
var slush=20; // stel de hoogte op 0 om de sneeuw niet te laten liggen of pas de hoogte aan waarop de sneeuw smelt
</script>
Hiermee kan u:
bij var speed=33; de snelheid instellen, waarmee de vlokjes naar beneden komen, bij voorbeeld 33 vervangen door 25 (= sneller).
bij var flakes=100; het aantal vlokjes vervangen door een hoger of kleiner aantal.
bij
colour="#ffffff"; de kleurcode wit #ffffff vervangen door een andere kleurcode, bij voorbeeld #9966cc of een andere kleur
bij var slush=20;
de hoogte instellen waarop de vlokjes onderaan de pagina dienen te blijven liggen of het cijfer 20 vervangen door 0 wanneer de sneeuw onmiddelijk dient te smelten.
Hierna een voorbeeld van het gewijzigd javascript:
<script type="text/javascript" src="HIER-de-URL-van-js.bestand"></script>
<script type="text/javascript">
var speed=25; // lagere waarde is sneller
var flakes=125; // aantal sneeuwvlokken
var colour="#ffffff"; // kleur van de vlokjes
var slush=15; // stel de hoogte op 0 om de sneeuw niet te laten liggen of pas de hoogte aan waarop de sneeuw smelt
</script>