De achtergrondkleur en/of achtergrondafbeelding van de blog vervangen door een ander kleur of plaatje

- Zorg eerst voor een URL (internetadres) voor het plaatje dat je wilt toevoegen ter vervanging van het huidige achtergrondplaatje
- Wens je de achtergrondkleur te wijzigen, zorg dat je de gewenste kleurcode bij de hand hebt
- Log in in uw blog en klik op UITZICHT (DESIGN) WIJZIGEN BLOG
- Onder AANPASSEN KENMERKEN vind je het huidige uitzicht nummer, dat van toepassing is op uw blog. Er bevindt zich een bolletje onder de miniatuurafbeelding van de design
Wens je een ander uitzicht, klik een bolletje bij het uitzicht dat je uw blog wenst te geven en klik onder de design voorbeelden op WIJZIGEN
Noteer het gekozen uitzicht nummer, voordat je nieuwe wijzigingen aanbrengt, zodat je later indien nodig, snel weet welk uitzicht op uw blog van toepassing is
- Scroll met de schuiflat naar beneden tot je onder
GEAVANCEERD - UITZICHT AANPASSEN bij de opmaak van de blog terecht komt
1) Voor het vervangen van:
 de algemene achtergrondkleur en/of de achtergrondafbeelding v/d blog
de algemene achtergrondkleur en/of de achtergrondafbeelding v/d blog
Zoek in de opmaak van de blog naar:
.general_bg
| .general_bg { background: #FFFFFF; background-image: url(../Images/Skin/19/achtergrond.jpg); } |
Wens je de achtergrondkleur te wijzigen:
vervang bij background: #; de aanwezige kleurcode (zie hierboven in rood gekleurd) door de kleurcode van het door u gewenste kleur
Voor het wijzigen van de achtergrondafbeelding:
vervang bij background-image: url();
wat hierboven in het groen tussen haakjes staat door de URL van uw achtergrondplaatje
Indien je
background: #hier_kleurcode;
of
background-image: url(hier_achtergrondplaatje);
niet terugvindt onder .general_bg
voeg dan de hierbovenstaande code toe
Zie voorbeeld:
waarbij de kleurcode bij background is gewijzigd en de URL van een achtergrondplaatje is aangebracht:
-----------------------------------
.general_bg
{
background: #FEF5EE;
background-image: url(http://i40.tinypic.com/v5h8yf.jpg);
}
------------------------------------
Opgelet: klik geen spatie tussen de URL en het begin- en sluithaakje
Zorg dat de punt komma na de kleurcode en het sluithaakje er nog staat
2/ Voor het aanbrengen of vervangen van
 De achtergrondkleur en/of achtergrondafbeelding van de blogpagina
De achtergrondkleur en/of achtergrondafbeelding van de blogpagina
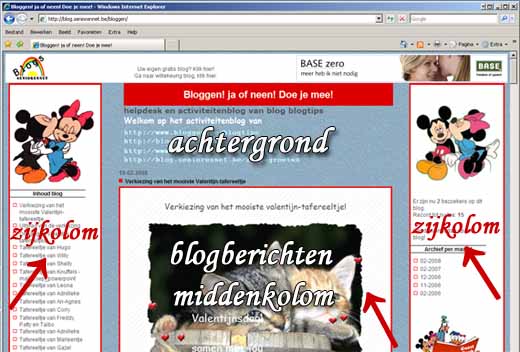
(zie screenshot bovenaan in dit bericht: achtergrond)
Zoek in de opmaak naar:
.content_bg
| .content_bg { background: #C9C3BE; background-image: url(../Images/Skin/11/achtergrond2.gif); background-attachment : fixed; } |
en ga op dezelfde manier te werk zoals onder punt 1 hierboven is beschreven, namelijk:
Voor het wijzigen van de achtergrondkleur
vervang bij background: # de aanwezige kleurcode
(wat hierboven in rood gekleurd staat)
door de kleurcode van het door u gewenste kleur
Indien je background: # niet terugvindt bij .content_bg
voeg dan bovenstaand element toe
Wens je een achtergrondafbeelding toe te voegen of het bestaande achtergrondplaatje te vervangen door een ander.
Voeg -indien niet aanwezig- onder .content_bg de hiernavolgende html toe
background-image: url(hier_URL_van_achtergrondplaatje);
Vervang in de html bij background-image: url( );
wat hierboven tussen haakjes in het groen gekleurd staat door de URL van uw achtergrondplaatje
Zie voorbeeld hierna:
.content_bg
{
background: #003333;
background-image: url(http://i48.tinypic.com/f3h7yz.jpg);
background-attachment: fixed;
background-position: center top;
}
3/ Voor het aanbrengen of vervangen van
 De achtergrondkleur en/of achtergrondafbeelding van de blogberichten in de middenkolom
De achtergrondkleur en/of achtergrondafbeelding van de blogberichten in de middenkolom
(zie de afbeelding bovenaan in dit bericht:
blogberichten middenkolom)
Zoek in de opmaak de hiernavolgende html
td.bericht_content
zie voorbeeld:
uitzicht 12 waaraan een achtergrondkleur is toegevoegd
| td.bericht_content { font-family: Arial, Verdana, Helvetica; font-size: 13px; font-weight: normal; border-color: #FF0000; border-style: solid solid solid solid; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; padding-left: 5px; padding-right: 5px; padding-bottom: 5px; padding-top: 5px; color: #555555; background: #FFFFFF; background-image: url(../Images/Skin/11/achtergrond2.gif); } |
Wens je een achtergrondkleur toe te voegen of de bestaande achtergrondkleur te wijzigen
kijk of je background: #......; terugvindt bij td.bericht_content
Indien niet, voeg dit element toe, zie voorbeeld hierboven
Vervang de kleurcode, wat hierboven in het rood gekleurd staat, door de kleurcode van het door u gewenste kleur.
Wil je een achtergrondafbeelding toevoegen of deze wijzigen
ga na of je background-image: url(); onder td.bericht_content terug vindt
Staat dit element er niet, voeg dan background-image: url(); toe.
zie voorbeeld hierboven
Vervang de URL van de afbeelding, wat hierboven in het groen gekleurd staat, door de URL van uw achtergrondplaatje
Zie voorbeeld:
td.bericht_content
{
font-family: Arial, Verdana, Helvetica;
font-size: 13px;
font-weight: normal;
border-color: #FF0000;
border-style: solid solid solid solid;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-top: 5px;
color: #555555;
background: #183118;
background-image: url(http://i23.tinypic.com/f2h1yz.jpg);
}
4/ Voor het aanbrengen of vervangen van
 De achtergrondkleur of achtergrondafbeelding van de beide zijkolommen
De achtergrondkleur of achtergrondafbeelding van de beide zijkolommen
(zie de afbeelding bovenaan in dit bericht: zikolommen)
Zoek in de opmaak de hiernavolgende html
.bg_linkerkant
zie voorbeeld: uitzicht 12 waaraan een achtergrondplaatje is toegevoegd
| .bg_linkerkant { background: #FFFFFF; border-color: #FF0000; border-style: solid solid solid solid; border-right-width: 1px; border-left-width: 1px; background-image: url(../Images/Skin/11/achtergrond2.gif); } |
Wens je een achtergrondkleur te wijzigen
Ga na of je bij .bg_linkerkant het element background: # terugvindt Zoniet voeg deze eigenschap toe, zie voorbeeld hierboven
Vervang de kleurcode, wat hierboven in het rood gekleurd staat, door de kleurcode van het door u gewenste kleur.
Wil je een achtergrondafbeelding toevoegen of de bestaande achtergrondafbeelding vervangen door een andere achtergrondafbeelding
ga na of je onder .bg_linkerkant het element background-image: url(); terugvindt.
Zoniet voeg deze eigenschap toe, zie voorbeeld hierboven
Vervang de URL van de afbeelding, wat hierboven in het groen gekleurd staat, door de URL van uw achtergrondplaatje
Zie voorbeeld:
.bg_linkerkant
{
background: #FFFFCE;
border-color: #FF0000;
border-style: solid solid solid solid;
border-right-width: 1px;
border-left-width: 1px;
background-image: url(http://i38.tinypic.com/z2f1hh.gif);
}
5/ Voor het aanbrengen of vervangen van
 De achtergrondkleur en/of afbeelding van de top titel
De achtergrondkleur en/of afbeelding van de top titel
(zie afbeelding: de rode achtergrond waarin de titel staat)
Zoek in de opmaak naar: .top_titel
Zie voorbeeld: uitzicht 19
| .top_titel { padding: 20px; text-align: center; font-size: 22px; font-weight: bold; font-family: Arial, Verdana, Helvetica; color: #FFFFFF; background: #BB71AE; background-image : url(../Images/Skin/19/titel.jpg); background-repeat: repeat-x; } |
Zelfde werkwijze zoals bij het vervangen de achtergrondkleur en/of achtergrondplaatje onder punt 1 - 2 - 3 - 4 hierboven
Zie voorbeeld: uitzicht 12
.top_titel
{
padding: 12px;
text-align: center;
font-size: 22px;
font-weight: bold;
font-family: Arial, Verdana, Helvetica;
background: #DD0000;
color: #FFFFEE;
}
Samengevat:
Hierna de elementen waar je de achtergrond kan wijzigen van:
De algemene achtergrond: .general_bg
De achtergrond van de inhoud: .content_bg
De achtergrond van de blogberichten: td.bericht_content
De achtergrond van de zijkolommen: .bg_linkerkant
De achtergrond van de toptitel: .top_titel