Een aanklikbare hyperlink afbeelding met verwijzing naar eigen blog
bij Reageer of in een gastenboek van blog.seniorennet.be of bloggen.be nalaten.
1) - met behulp van de geavanceerde editor

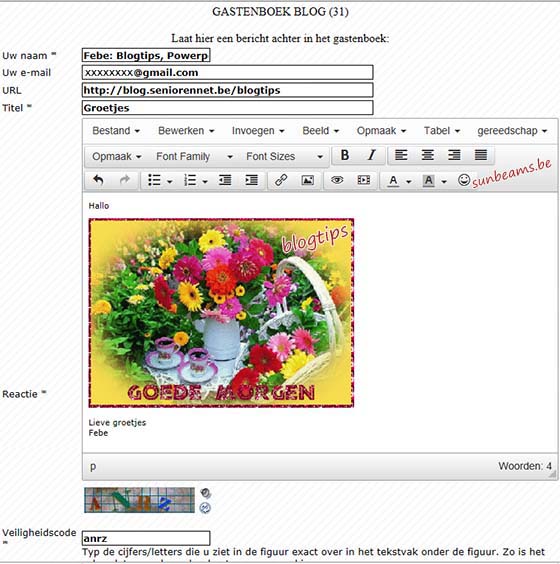
Afb.1 - gastenboek
Zoek eerst een vrij te gebruiken plaatje van max. 420 pixels breed, waarvan de bestandsgrootte niet zwaarder is dan 90 KB = 92160 Bytes.
In dit voorbeeld gebruik ik één van de vele afbeeldingen, die de website animaatjes.nl aanbiedt. Onderaan iedere afbeelding vind u er, in het veld bij HTML code, de HTML code voor het weergeven van de hyperlink afbeelding.

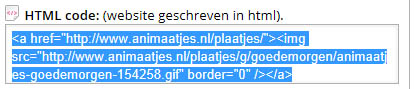
Afb.2 - html code van animaatjes.nl
Maar u kan ook een plaatje van de harde schijf naar een externe free file uploader buiten seniorennet uploaden, zoals o.a. naar Tinypic.com en er daarna de HTML code in het veld bij "HTML voor websites" terugvinden.
Hierna de werkwijze voor het aanbrengen van de HTML code en een woordje tekst in een gastenboek of bij Reageer.
Upload een plaatjesbestand van de harde schijf naar een free file hosting provider of kies een afbeelding op een website die afbeeldingen met HTML code aanbiedt.
Klik
op de HTML code, zodat deze in blauwe achtergrond geselecteerd staat.
Rechtsklik in de geselecteerde code en kies voor Kopieren of gebruik voor het kopieren de toetsencombinatie Control+c. (Ctrl+c = kopieren)
Ga naar een blog bij blog.seniorennet.be of bloggen.be en klik onder een blogbericht op Reageer of open het gastenboek..
Werkt u met Internet Explorer 11, klik bovenaan op Extra > Instellingen voor Compatibiliteitsweergave en verwijder de website seniorennet.be en/of bloggen.be uit de lijst van "Websites die aan de compatibiliteitsweergave zijn toegevoegd" indien deze daarin voorkomt.
Ziet u in het gastenboek of bij Reageer een editor boven het tekstvak staan!

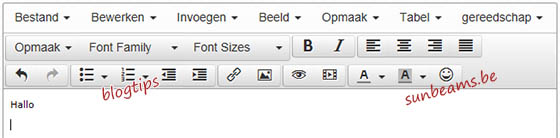
Afb.3 - Geavanceerde editor
Zet de cursor in het tekstvak neer, typ de tekst die u boven het plaatje wenst aan te brengen en klik op de Enter toets van uw klavier om een nieuwe alinea te nemen.
Klik in de editor op Gereedschap en vervolgens op Broncode

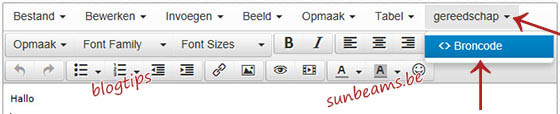
Afb.4 - Gereedschap > Broncode
Het Broncode venster opent, met tussenin de begin- en eindtag van een alinea, de reeds aangebrachte tekst.

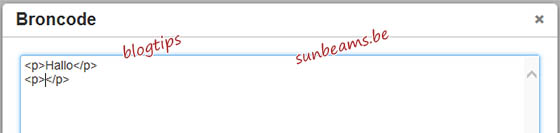
Afb.5 - Broncode venster
Zet uw cursor tussen de begin- en eindtag van de volgende lege alinea neer (zie Afb.5), of tussen 2 alinea's in, of achter al datgene wat zich in het Broncode venster bevindt, al naargelang de plaats waar u de afbeelding wilt aanbrengen.
Rechtsklik en kies voor Plakken of gebruik de toetsencombinatie Ctrl+v (=plakken)

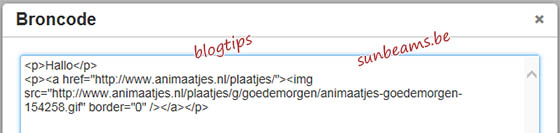
Afb.6 - HTML code
Wilt u dat uw blog opent, wanneer op de afbeelding geklikt wordt.
Selecteer in de a href link code,
de URL van de uploader en vervang deze door de URL (het internetadres) van uw blog.
In mijn voorbeeld hierboven (Afb.6) is de URL van de uploader, in de a href linkcode: http://www.animaatjes.nl/plaatjes/
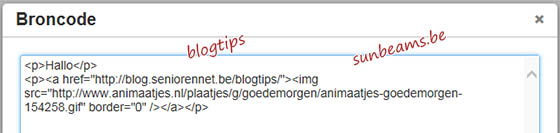
Wanneer we de URL van de uploader vervangen door de URL van mijn blog:
http://blog.seniorennet.be/blogtips
dan ziet de a href link code er zoals hierna uit.

Afb.7 - HTML code
Bent u daarmee klaar, klik onderaan het Broncode venster op de blauwe knop Oké om de wijzigingen te bevestigen en terug te keren naar het gewone tekstvak.
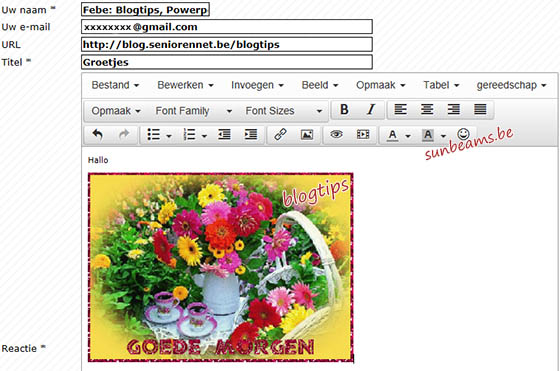
De aanklikbare hyperlink afbeelding is nu zichtbaar in het gewone tekstvak.

Afb.8 - Aanklikbare hyperlink afbeelding in tekstvak
Wilt u verder nog tekst onder de afbeelding toevoegen, zet de cursor achter de afbeelding neer en klik op de Enter toets om een nieuwe alinea te nemen.
Kies u er echter voor om een nieuwe regel in plaats van een alinea toe te voegen, klik op de Enter toets terwijl u de Shift toets ingedrukt houdt. (De toetsencombinatie Shift+enter = nieuwe regel)
Facultatief: De hyperlink afbeelding centreren.
Zet de cursor voor of na de afbeelding neer (Afb.8), zonder de afbeelding te selecteren, zodat er geen blokjes rond de afbeelding staan.
Zo voorkomt u bij het centreren, dat margins toegevoegd worden en de afbeelding in block gezet wordt.
Klik daarna in de editor op Centreren ![]()
U rest nu nog uw naam, emailadres en de titel in te vullen, mocht dit nog niet gebeurd zijn. En de letters van de veiligheidscode in het vak eronder na te typen
Klik daarna onderaan op de knop Reactie versturen

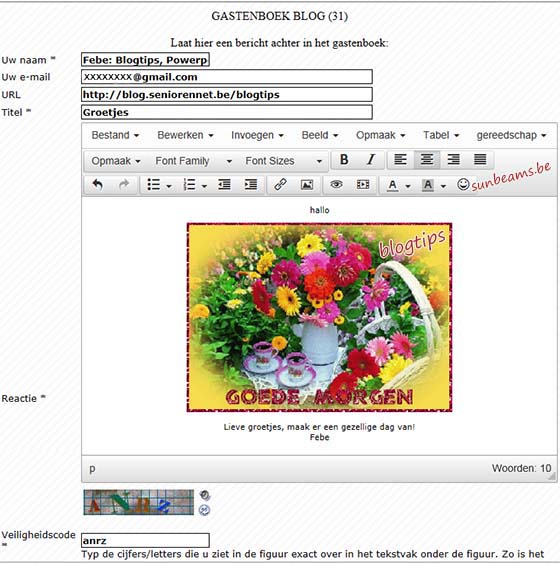
Afb.9 - Tekst en afbeelding gecentreerd
Hou er rekening mee, dat afhankelijk van de instelling, bij bepaalde blogs, de berichten pas verschijnen, nadat de blogmaster ze heeft goedgekeurd. En dat u dus enige uren geduld kan moeten oefenen om uw reactie te kunnen bekijken
2) - Een hyperlink afbeelding in een gastenboek -zonder editor- aanbrengen

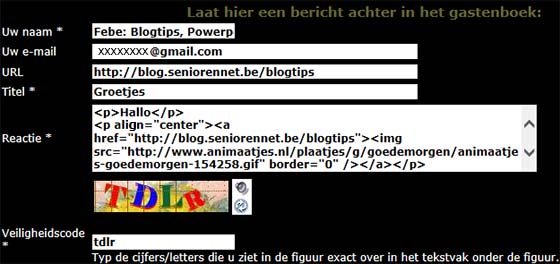
Afb.10 - Gastenboek met eenvoudige (standaard) editor
In gastenboeken zonder geavanceerde editor worden tekst en html codes gewoon in het tekstvak aangebracht, welke tegelijk dienst doet als Broncode.
Voor de rest, volg verder de instructies als hierboven en klik op "Reactie versturen"
Pas nadat het bericht is verstuurd, kan u het resultaat waarnemen.
Een toelichting:
Wenst u een afbeelding van de harde schijf naar seniorennet te uploaden, dan krijgt u daarna geen HTML code te kopieren, maar kan u wel de URL van de afbeelding ophalen, die u daarna zelf in een HTML code kan aanbrengen.
Een HTML code voor het weergeven van een hyperlink afbeelding bestaat uit 2 gedeelten.
de img tag die naar de URL (internetadres) van de afbeelding verwijst
de a href tag die naar de URL van de bestemming verwijst
<a href="hier URL bestemming"><img src="hier URL afbeelding" border="0" /></a>
Bijgevolg dient in bovenstaande html code, de tekst hier URL bestemming en hier URL afbeelding te worden vervangen, door de URL van de link en de URL van de afbeelding.
Voorbeeld: Hierna de html code van de hyperlink afbeelding in Afb.1, 8 en 9.
<a href="http://blog.seniorennet.be/blogtips"><img src="http://www.animaatjes.nl/plaatjes/g/goedemorgen/animaatjes-goedemorgen-154258.gif" border="0" /></a>