Een hyperlink tekst of button naar uw facebook pagina
op uw blog of website plaatsen
Wenst u meer bezoekers naar uw facebook te halen, dan is het wel nuttig van uw facebook meer bekendheid te laten krijgen. Dat kan u doen door bij voorbeeld op uw blog of webpagina een link naar uw facebook te plaatsen.
Hierna een voorbeeld van de aanklikbare titel (tekst) met link naar de FB pagina van: Bond zonder naam (zie uitleg punt 1 en 2)
Klikt u op deze hyperlink button ![]() dan komt u eveneens op uw FB terecht. (zie uitleg punt 1 en 3)
dan komt u eveneens op uw FB terecht. (zie uitleg punt 1 en 3)
Beide verwijzen naar de URL (internetadres) van de FB pagina van Bond zonder naam: https://www.facebook.com/bondzondernaam
Werkwijze:
1. Ophalen van de URL (internetadres) van uw facebook pagina
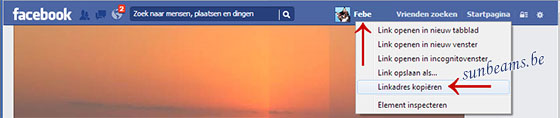
Open uw facebook pagina en klik met de rechtermuisknop op de naam van uw facebook of op de thumbnail afbeelding ernaast.
Bij gebruik van Google Chrome, druk met de linkermuisknop op: Linkadres kopiëren
of in Internet Explorer op Snelkoppeling kopieëren
of op Koppelingslocatie kopieren in geval van Mozilla Firefox

Open op uw pc het programma Kladblok (zie Bureau-accessoires > Kladblok), rechtsklik in het tekstvak en kies voor Plakken (of zet de cursur neer en gebruik de toetsencombinatie Ctrl+V) zodat u de URL op Kladblok bij de hand hebt.
De URL van uw facebook pagina ziet er ongeveer zo uit:
https://www.facebook.com/hier-uw-FB-naam?ref=tn_tnmn
U kan gerust het gedeelte achter uw FB-naam (zie wat hierboven in het rood staat) deleten, want ?ref=tn_tnmn hebben we niet nodig om een hyperlink tekst te maken.
De ingekorte URL van uw facebook pagina ziet er dan ongeveer als volgt uit:
https://www.facebook.com/hier-uw-naam
2. Een tekst met link naar uw facebook pagina op uw blog aanbrengen.
Open een blogbericht of ga naar Personaliseer voor het aanbrengen in de zijkolom en klik op het pijltje links of rechts van het item Vrije Tekst/HTML
Bij gebruik van de normaal standaard editor, vink in de editor boven uw tekstvak Brontekst aan. Gebruikers van de nieuwe editor dienen op Bron te klikken
Selecteer, kopieer en plak de hierna volgende html code in het brontekstvak van uw blogbericht of item Vrije Tekst/HTML, op de plaats waar u de hyperlink wilt aanbrengen.
<a href="HIER-UW-URL-VAN-UW-FACEBOOK" title="Klik hier" target="_self">hier uw tekst</a>
- Vervang in de html code, tussen de aanhalingstekens bij href
de tekst HIER-UW-URL-VAN-UW-FACEBOOK door de URL van uw fb pagina.
- Vervang tussen de aanhalingstekens bij title:
de tekst Klik hier door de tekst welke dient te verschijnen, wanneer de muisaanwijzer boven de hyperlink tekst bewogen wordt.
- Wenst u dat de huidige webpagina eveneens open blijft staan, wanneer de facebook pagina opent, vervang dan in de code het woord self door blank
- Toets in de plaats van hier uw tekst de naam van uw facebook of een andere tekst naar eigen inzicht in, welke als hyperlink dient te fungeren.
U kan daarna Brontekst terug uitvinken, zodat u opnieuw in het gewone tekstvak terechtkomt. Zijt u klaar, klik op Toevoegen om uw werk op te slaan.
3. Een aanklikbare button met link naar uw facebook plaatsen
Zorg eerst voor een URL voor uw button of plaatjes bestand.
Dat kan door bij voorbeeld het plaatjesbestand naar een free file hosting provider zoals o.a.Imageshack.us, Photobucket.com, Tinypic.com te uploaden en vervolgens de URL te kopieren bij Direct Link of Direct Link for Layouts.
Blogt u bij seniorennet of www.bloggen.be dan kan u beter het plaatjesbestand in een blogbericht via Overige bijlagen van harde schijf, uploaden naar uw eigen blog om alzo een URL voor uw plaatje te bekomen.
Kopieer de URL van de button op de site, waar u het plaatjesbestand geüpload hebt.
Open uw kladblok programma, rechtsklik in het tekstvak en kies voor Plakken of gebruik de toetsencombinatie Ctrl+V om te plakken, zodat u de URL van het plaatje bij de hand hebt.
Selecteer en kopieer de hierna volgende HTML code voor het weergeven van een aanklikbare button (afbeelding) met link naar een andere bestemming op internet.
<a href="HIER-DE-URL-VAN-DE-LINK" target="_self"><img src="HIER-URL-VAN-UW-PLAATJE" alt="Facebook" border="0"></a>
Rechtsklik in het tekstvak van uw Kladblok programma en kies voor plakken, teneinde eerst de html code aan te passen, vooraleer deze in uw blog aan te brengen
- of -
Klik meteen een vinkje bij Brontekst in de standaard editor van uw blogbericht of voor de zijkolom bij Personaliseer in het item Vrije tekst/HTML en plak de HTML code in het Bron tekstvak op de plaats waar u de hyperlink button wilt weergeven.
- Vervang in het href gedeelte van de HTML code:
de tekst HIER-URL-VAN-DE-LINK door de URL van uw facebook pagina.
- Vervang in het img gedeelte:
de tekst HIER-URL-VAN-UW-PLAATJE door de URL van uw plaatje of button.
- Vervang bij Alt de tekst Facebook door de tekst die dient te verschijnen, wanneer de bezoeker de muisaanwijzer boven het plaatje (de button) beweegt
- Wenst u dat de huidige webpagina sluit, wanneer de facebook pagina opent, laat dan in de code het woord self onaangeroerd staan.
Wilt u daarentegen dat de huidige pagina ook open blijft staan, vervang in dit geval self door blank.
U kan nu in de editor het vinkje in het vak bij Brontekst terug wegklikken, zodat u opnieuw in het gewone tekstvenster terecht komt en u uw button kan zien staan.
Klik op Opslaan en Bekijk blog.
Ter info:
Verwijder of plaats in de HTML code geen bijkomende haakjes, aanhalingstekens of spaties en voeg er ook geen toe, daar deze een belangrijke rol spelen bij de al dan niet goede weergave van de hyperlink tekst of button
Om narigheden te voorkomen, plakt u beter de HTML code eerst in uw kladblok, zodoende daar de URL's in de HTML code aan te brengen, om pas daarna de volledige aangepaste URL in uw blog te plaatsen
Nog meer informatie over het aanbrengen van HTML codes voor het weergeven van een aanklikbare button vindt u in het 2de gedeelte van dit blogbericht:
HTML codes voor het weergeven van een (aanklikbaar) plaatje of button
http://blog.seniorennet.be/blogtips/archief.php?ID=1233026