Een afbeelding met aanklikbare
delen
- imagemap of klikbare kaart - genoemd
Bekijk mijn © foto gemaakt in het Museum van Ename
De afbeelding bevat verschillende onzichtbare figuren, waarachter een actie schuilgaat

Beweeg de muisaanwijzer boven de titel, ieder personnage, alsook boven de vleesplank
U krijgt bij iedere figuur een andere korte beschrijving te lezen en de muisaanwijzer verandert in een handje
Dubbelklik op een figuur en u komt bij ieder op een andere webpagina terecht
-------------------------------------------------------------------------
Een Imagemap, ook klikkaart of klikbare kaart
genoemd,
is een afbeelding, die bestaat uit meerdere aanklikbare gebieden,
welke elk naar hun eigen URL verwijzen en een bepaalde functie uitvoeren.
Deze gebieden, waaraan hyperlinks gekoppeld zijn noemen we hotspots
De hotspots in de imagemap kunnen verschillende vormen hebben en bestaan
uit een rechthoek, een ovaal of een onregelmatige veelhoek.
Zo kunnen binnen een afbeelding meerdere hyperlinks worden opgenomen, waarbij
de bezoeker telkens op een andere locatie terechtkomt, denk maar aan:
een
geografische kaart waarop koppelingen staan naar verschillende locaties
of regio's op de kaart of
Een schilderij met allerlei beroemde personages, waarbij telkens de
naam van de persoon verschijnt wanneer de muisaanwijzer boven de persoon gehouden
wordt en bij het aanklikken een informatievenster opent
Met de online editor van
imagemapeditor.net
eenvoudig en snel rechthoekige hotspots
binnen een afbeelding definiëren en
de klikkaart weergeven op een blog,
webpagina of in een emailbericht
Indien het de bedoeling is van de imagemap in een blogbericht of emailbericht weer te geven is het aangeraden, vooraleer te beginnen eerst te zorgen voor een complete URL (=absolute URL) voor het plaatje en deze van bij de start op te geven aan imagemapeditor via Online Image
Hierna de werkwijze voor het aanmaken van de imagemap:
Ga naar
http://www.imagemapeditor.net
Kies uit één van de twee hier onderstaande mogelijkheden, om de afbeelding te
uploaden naar de online editor:
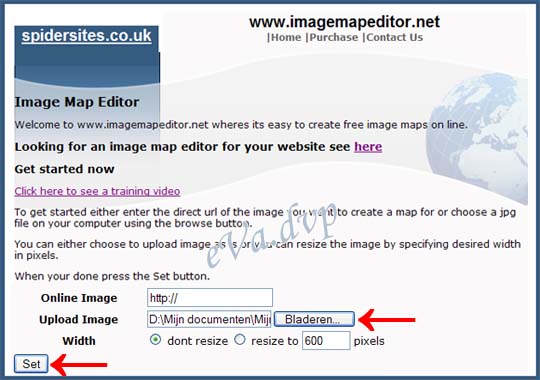
1) Wenst u een afbeelding, voorzien van een URL toe te voegen
Plak de volledige URL van uw plaatje in het veld bij
Online Image,
op de plaats waar nu http:// te lezen staat.
Een URL (ook internetadres genoemd) begint steeds met
http://........
Opgelet: er mag maar éénmaal http:// in het vak bij Online
Image staan
Het voordeel van Online de URL van de afbeelding toe te voegen, is
dat de html code bij het eind niet meer dient te worden aangepast
- of -
2) Wenst u een afbeelding van de harde schijf toe te voegen
klik op Bladeren bij Upload Image
duidt het bestand op uw harde schijf aan en klik op Openen,
zodat het pad naar het fotobestand in het veld bij Upload Image verschijnt.
Indien u het bolletje bij don't resize laat staan, behoudt de foto zijn originele grootte
U kan ook de afbeelding verkleinen door een bolleke te klikken bij Resize to
en de gewenste breedte in pixels op te geven
Wanneer u klaar bent, druk op de knop Set

Afbeelding 1
Vervolgens leggen we nu de plaatsen vast of beter gezegd bakenen we nu de plaatsen af, waaraan we elk afzonderlijk een beschrijving en een link willen koppelen.
Klik met de linkermuisknop in de
linkerbovenhoek van het gedeelte op de afbeelding, welke u wenst te
selecteren, laat de muisknop los en beweeg de muis traag verder tot u de
gewenste selectie gevormd hebt.
Om de selectie vast te zetten, klik met de linkermuisknop buiten het
gevormde gedeelte in de afbeelding .
Er staan nu stippellijntjes rondom de geselecteerde zone en de kaart
krijgt een naam MAP ID=...
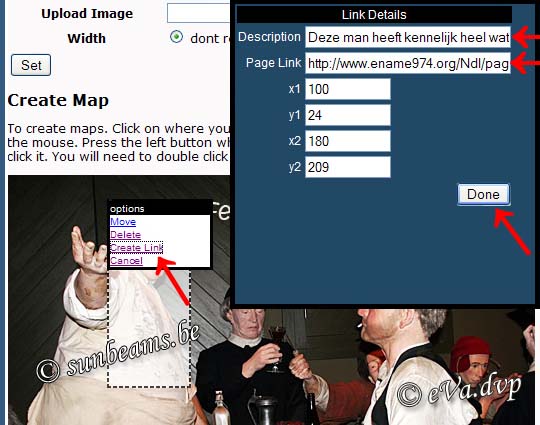
We voegen nu een beschrijving en een pagina link toe aan het
geselecteerde gedeelte binnen de afbeelding
Dubbelklik hiervoor in het geselecteerde gebied, zodat het menu'tje "Options" verschijnt
Kies voor Create Link
Het venster Link Details opent
Vul in het vak bij Description een beschrijving in voor het
geselecteerde gebied
Deze tekst zal later bij de weergave van de imagemap verschijnen, van zodra de muisaanwijzer boven het desbetreffende gedeelte
van de afbeelding wordt gehouden
Plak in het veld bij Page Link: de URL van de webpagina, welke dient te openen wanneer op het gebied geklikt wordt.
(Enkel even ter info: Onder "Page Link" kan je de coördinaten aflezen, dat
zijn het aantal pixels gezien vanuit de linkerbovenhoek. De horizontale
as is de X-as. De vertikale as is de Y-as.)
Klik vervolgens op Done
De stippellijntjes rondom het gedeelte gaan over naar een volle lijn.
Gebeurt dit niet, klik even op de naam Map ID=... van de kaart, om de
selectie te beëindigen

Afbeelding 2
Op dezelfde manier kunnen nu verder binnen de afbeelding meerdere hotspots (m.a.w. gebieden waar een actie dient te gebeuren) worden gedefinieerd, waaraan telkens een andere beschrijving en een andere link gekoppeld wordt
Bent u hiermee klaar, dan kunnen we -indien gewenst:
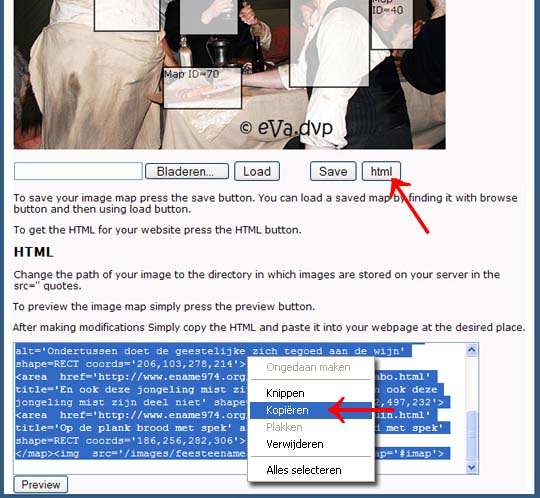
1-) De imagemap opslaan op de harde schijf als een *.dat bestand en
samen met de afbeelding bewaren
Druk hiervoor op Save (zie afbeelding 3 hierna) en duidt een
plaats op uw harde schijf aan.
Op die wijze kan u nadien nog het *.dat bestand terug uploaden
naar
imagemapeditor.net,
samen met het desbetreffende fotobestand of de URL van de afbeelding,
om wijzigingen
aan de hotspots, nieuwe bijkomende hotspots binnen de afbeelding toe te voegen of
bestaande te verwijderen of verplaatsen
-
Om het *.dat bestand van de harde schijf terug naar
imagemapeditor.net
te uploaden,
Klik naast Load op Bladeren en duidt het *.dat bestand op
uw harde schijf aan, zodat het pad in het vak bij Bladeren verschijnt.
Klik vervolgens op Load
(Zie Afbeelding 3 hierna)
De bijhorende afbeelding zelf kan u dan uploaden via Bladeren bij
Upload Image (Zie Afb.1) of de URL ervan invoegen in het vak bij
Online Image
2-) De HTML code ophalen, om te gebruiken voor het weergeven van de klikkaart op een blog, website of in een blogbericht
Klik onder het plaatje op de knop HTML
(zie afbeelding 3)
De code verschijnt nu in het venster onder HTML

Afbeelding 3
- Wie bij de start de volledige URL van de afbeelding invoerde via Online Image, ziet nu onderaan in de html code tussen de aanhalingstekens bij img src='' de geüploadde URL staan, zodat in de code geen bijkomende aanpassing meer dient te gebeuren en een deel van de hierna volgende uitleg kan worden over geslaan tot aan het selecteren en kopieren van de URL
Alleen wanneer geen boord rond de imagemap gewenst is, dient in de html
code na <img nog border='0' toegevoegd te worden .
(zie afbeelding 5 hieronder - in blauw gekleurd - en de daarop volgende
uitleg)
- Heeft u bij de start een plaatje van de harde schijf geüpload
naar
imagemapeditor.net,
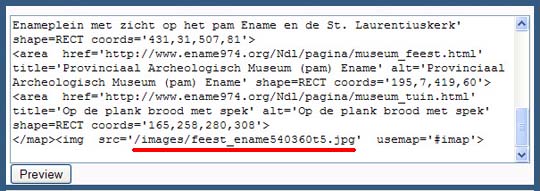
dan vindt u nu onderaan in de HTML code tussen de aanhalingstekens bij
img src=''
(zie Afbeelding 4 in rood onderlijnd)
het pad van de afbeelding naar de map, waarin de afbeeldingen op de server
van imagemapeditor.net tijdelijk worden opgeslaan
Dit pad dient vervangen te worden door het pad van de afbeelding
naar de map, waarin de afbeeldingen op uw server opgeslaan worden (bij
weergave op een
website)
of door de
absolute URL van uw afbeelding (bij weergave op een blog of in een emailbericht).
Alvorens de html code
te kopieren, kunnen we eerst in de HTML code op de site van
imagemapeditor.net
zelf, het pad van de
afbeelding naar de map van imagemapeditor.net vervangen door het pad van
de afbeelding naar de map waarin de afbeelding op uw server is opgeslaan
(voor weergave op websites)
of door de absolute URL van uw afbeelding (voor weergave op blog of in
een emailbercht),
maar om geen risico te lopen, dat er iets fout loopt, zodat alle werk
dient overgedaan, kunnen we beter eerst de HTML code kopieren en deze plakken op kladblok of notepad of
in een andere tekst-editor en pas nadien de nodige wijzigingen in
de code aanbrengen.
Selecteer de volledige HTML code, zodat deze helemaal in een donkere
achtergrond staat,
rechtsklik in de geselecteerde code en kies voor Kopieren (zie
Afbeelding 3 hierboven)
Open kladblok of notepad of een andere tekst-editor en plak de volledige HTML code in het tekstvenster.
Vervang onderaan in de HTML code (tussen de aanhalingstekens) bij
img src=''
het pad van de afbeelding naar de map waarin de afbeelding zich tijdelijk
op de server van
imagemapeditor.net
bevindt
(zie Afb 4 in rood onderlijnd)
door:het pad
naar de map waarin uw afbeeldingen op de server worden opgeslaan
of
door de absolute URL van uw afbeelding

afbeelding 4
Een absolute URL bevat de volledige URL van de afbeelding en begint met http://....
Bij weergave in een blog of emailbericht dient in de HTML code bij img src='' de volledige URL aangebracht te worden (zie voorbeeld hierna: afbeelding 5)
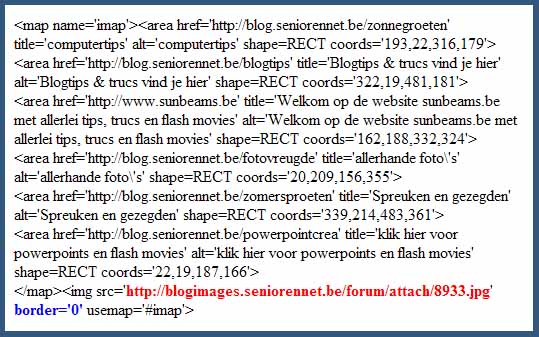
Hierna vind u een voorbeeld van de aangepaste html code van mijn imagemap, te zien op blog http://blog.seniorennet.be/blogtips, waarin de volledige URL van mijn plaatje werd aangebracht

Afbeelding 5
- Opdat bij de weergave van het de imagemap geen boord rond de
afbeelding zou verschijnen, voegen we in de HTML code tussenin de URL
gevolgd door een aanhalingsteken en usemap het element
border='0' toe, langs weerszijde van elkaar gescheiden door een
spatie
Zie voorbeeld - in afbeelding 5 - in blauwe kleur
Opgelet: verplaats, verwijder of voeg geen aanhalingstekens, spaties of haakjes in de code toe, indien je wilt dat de code correct blijft en de klikkaart goed wordt weergegeven
De html code is nu gereed om in de BRON(CODE) van een webpagina of emailbericht zoals Outlook Express geplakt te worden, tussen de <body> en de </body> op de door u gewenste plaats.
Bij blogs, waar de mogelijkheid geboden wordt om Imagemaps weer te geven, kan de html code geplakt worden in de BRON(TEKST) van een blogbericht in de middenkolom
Voor de bloggers bij seniorennet en www.bloggen.be/p>
Een Imagemap op de blog plaatsen
Voeg een nieuw blogbericht toe of open een bestaand bericht
Zorg dat er minstens een punt of ander teken in uw gewone tekstvak staat,
zodat het bericht kan worden toegevoegd
Bij gebruik van de normaal standaard editor: vink "Brontekst" aan
Bij gebruik van de nieuwe editor: klik op "HTML", zodat
het venster HTML Bron opent
Plak de volledige aangepaste HTML code in de bron(tekst) van het bericht
Vink daarna Brontekst weer uit of bij gebruik van de nieuwe editor,
klik op Bewerken
De klikkaart voorzien van de aangebrachte aanklikbare delen is nu
zichtbaar in het gewone tekstvak
Pas na toevoegen van het bericht ziet u de imagmap op de blog
functioneren


