Een muziekspeler op de blog plaatsen
Seniorennet biedt aan zijn gebruikers de mogelijkheid om muziekbestanden te uploaden naar zijn servers en deze te laten afspelen op de blog.
Opgelet: Vooraleer te beginnen, lees eerst even de mededeling van seniorennet.
1) Het is echter VERBODEN om illegale muziek te plaatsen op de blog.
2) Indien u muziek plaatst op uw blog mag dit ofwel muziek zijn die NIET meer auteursrechtelijk beschermd is, ofwel waarvoor u ZELF de muziekrechten voor moet betalen.
Het is dus van belang, dat u geen muziek laat afspelen, waarop auteursrechten berusten.
Hou er evenwel ook rekening mee, dat de meeste bezoekers niet gediend zijn met het automatisch starten van muziek bij het aanklikken van de blog en uw keuze van muziekfragment hen mateloos kan irriteren.
Hierbij een 3-tal muziekspelers, verschillend in breedte, met of zonder auto start, waarbij een heel kort muziekfragment éénmalig afspeelt of zich bij het eind herhaalt.
| *. mid muz zonder autostart | zonder autostart | *.mp3 muz.met autostart |
| Eenmalig afspelen | Muziek herhaalt | Eenmalig afspelen |
Al naar gelang de grootte van het audio bestand, het type muziek (wav, mid of mp3) en de keuze van afspelen, kan u op de hiernavolgende wijze een muziekspeler op de blog plaatsen:
-------------------------------------------------------
1 ste mogelijkheid:
Gebruik maken van de muziekspeler van seniorennet
Is het audio bestand van het type *.mp3 of *.mid en kleiner dan 100kb (102.400 Bytes) en houdt u ervan dat de muziek automatisch start zodra de blog opent, dan hoeft u zelf geen URL aan te maken en een code toe te voegen om de muziek in te bedden. Alleen uploaden van het audio bestand volstaat.
De muziekspeler wordt weergegeven in de zijkolom van de blog, start automatisch en blijft voortdurend afspelen tot wanneer de bezoeker op de stop knop klikt.
Opgelet: *.wav muziek toevoegen via deze methode is echter niet mogelijk.
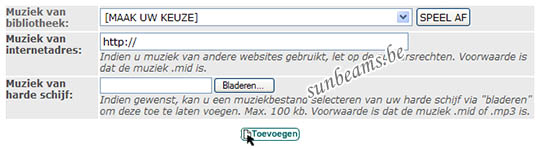
Werkwijze: Klik bovenaan op Personaliseer > vervolgens op een pijltje, links of rechts van het item Muziek en klik op Bladeren bij Muziek van harde schijf.

Selecteer het *.MP3 of *.mid bestand op de harde schijf van uw pc en klik op Openen, zodat het pad naar het audio bestand in het veld bij Muziek van harde schijf verschijnt. Klik vervolgens op Toevoegen.
De bezoeker krijgt meteen de muziekspeler te zien en de muziek te horen.
-------------------------------------------------------
2 de mogelijkheid:
Muziek insluiten door middel van een embed code
Is het audio bestand groter dan 100kB en van het type *.mid, *.mp3 of *.wav.
Hierna de werkwijze voor het aanmaken van de URL en het aanbrengen van de de muziekspeler:
1) Zorg eerst voor een absolute URL voor het audio bestand.
Dat kan u doen door het audio bestand van de harde schijf te uploaden naar seniorennet of bloggen.be, via uw blog.
Log in in uw blog, voeg een bericht toe of open een bestaand bericht, al dan niet in kladversie met postdatum in de toekomst.
Klik onder Extra's op Bladeren bij Overige bijlagen van harde schijf.
Selecteer op uw harde schijf het bestand dat u wilt uploaden en klik op Openen.
Vergeet niet van minstens een punt of ander teken in het tekstvak te typen en uw bericht een titel te geven, in het veld bij Titel van bericht.
Klik vervolgens op Toevoegen.
Klik en lees verder meer hierover in dit blogbericht:
- Afbeeldingen en allerlei bestanden uploaden naar seniorennet
- http://blog.seniorennet.be/blogtips/archief.php?ID=1231102
2) De URL van het audio bestand kopieren en voorlopig op Kladblok plakken
Ga naar de administratie pagina van uw blog of klik bovenaan op Admin.
Vervolgens op Bijlagen bekijken/verwijderen
Rechtsklik
op de bestandsnaam van het muziekfragment en klik op Eigenschappen.
Selecteer en kopieer bij Adres (URL) de URL van het muziekbestand.
Open het tekstverwerkingsprogramma Kladblok (maar NIET het progr. Word).
Dit kan u doen als volgt: Klik op Start > Alle programma's >
map Bureau-accessoires > Kladblok.
En plak de URL van het audio bestand voorlopig op uw Kladblok document (rechtsklik met de muisknop in het document en kies voor Plakken).
3) De URL van het audiobestand in een embed code plaatsen.
Selecteer en kopieer de hierna volgende embed code en plak de code eveneens op het Kladblok document
<embed height="25" width="147" src="URL-van-muziek" autostart="true" loop="false"></embed>
of beter:
Kopieer meteen één van de hiernavolgende embed codes, waarin reeds het Type attribuut is opgenomen. Zo voorkomt u dat sommige browsers het type van muziekspeler verkeerd gaan definiëren.
Voor het afspelen van *.mp3 muziek:
<embed height="25" type="audio/mpeg" width="147" src="URL-van-muziek.mp3" autostart="true" loop="false"></embed>
Voor het afspelen van *.mid muziek:
<embed height="25" type="audio/midi" width="147" src="URL-van-muziek.mid" autostart="false" loop="false"></embed>
Voor het afspelen van *wav muziek:
<embed height="25" type="audio/x-wav" width="147" src="URL-van-muziek.wav" autostart="false" loop="false"></embed>
Selecteer en kopieer opnieuw de URL van het audio bestand en vervang in de embed code de tekst URL-van-muziek door de volledige URL van het muziekbestand.
Opgelet! Zorg er goed voor dat er geen spatie tussen de aanhalingstekens en de URL komt te staan. Voeg geen spatie, aanhalingsteken of haakje toe en verwijder er ook geen.
Hierna een voorbeeld van een embed code, waarin ik een (nep) URL van een mp3 muziekbestand heb aangebracht.
<embed height="25" type="audio/mpeg" width="147" src="http://blogimages.seniorennet.be/blogtips/attach/00807.mp3" autostart="true" loop="false"></embed>
4) De embed code aanpassen al naar gelang de keuze van muziekspeler
Door in de code bij width="..." het aantal pixels 147 te vervangen door een hogere of lagere waarde, kan u de muziekspeler verbreden of versmallen.
Bij height=".." kan u op gelijkaardige wijze de hoogte van de muziekspeler wijzigen, door de waarde 25 te vervangen door een andere waarde.
De achtergrondkleur van de muziekspeler (normaal wit) kan u wijzigen, door in de embed code het attribuut bgcolor="#HIER-KLEURCODE" toe te voegen.
Vervang in dit geval de tekst HIER-KLEURCODE door de kleurcode van uw keuze.
Hierna de embed code van een MP3 muziekspeler, waarvan de achtergrondkleur grijs is:
<embed height="25" type=audio/mpeg width="147" src="URL-van-muziek.mp3" autostart="true" loop="false" bgcolor="#a2a2a2">
Wenst u dat de muziek niet automatisch start bij het openen van de blog, maar dat de muziek pas begint af te spelen, zodra de bezoeker op de start knop drukt.
Vervang in de embed code bij autostart="true" het element true door false
Met het attribuut loop="false" wordt het muziekfragment éénmalig afgespeeld, zodat bij het eind, de muziek automatisch stopt en voor het opnieuw afspelen van de muziek, terug op de start pijl dient geklikt.
Wilt u echter dat de muziek bij het eind, zich telkens automatisch opnieuw herhaalt, vervang in het loop attribuut false door true
5) De muziekspeler in de zijkolom van de blog insluiten
Selecteer en kopieer in uw Kladblok tekstverwerker de volledige embed code.
Log in in uw blog en gebruik hierbij bij voorkeur de browser Internet Explorer.
Dit om te voorkomen dat bij gebruik van de browser Mozilla Firefox of Google Chrome de embed code wijzigt en hierdoor de muziekspeler niet correct wordt weergegeven.
Klik bovenaan op Personaliseer en vervolgens op een pijltje links of rechts van Vrije Tekst/HTML.
Werkt u met de standaard editor van seniorennet of bloggen.be, klik in de editor boven uw tekstvak een vinkje bij het woord Brontekst (brontekst aanvinken) zodat het gewone tekstvenster als bron tekstvak dienst gaat doen.
Rechtsklik in het bron tekstvak op de plaats waar u de muziekspeler wilt aanbrengen en klik vervolgens in het uitklapvenstertje op Plakken.
Wanneer u Brontekst terug uitvinkt, ziet u de muziekspeler nog niet staan.
Typ onderaan het tekstvak, in het veld bij Label een titel voor het item, bv. muziekspeler en klik vervolgens op de knop Toevoegen
Klik bovenaan de pagina op Bekijk blog en geniet ervan!
Succes!
Hierna nog een voorbeeld van een kort muziekfragment van het type *.wav
| *.wav zonder auto start | ||
| Eenmalig afspelen |