Bloggen met seniorennet.be
Sneeuweffect waarbij figuurtjes als bevrozen sneeuwkristallen over de gehele pagina neerdwarrelen.
Voorbeeld
Met het hier onderstaande javascript kan u figuurtjes als bevrozen sneeuwkristallen laten neerdwarrelen over uw blogpagina.
![]()
![]()
![]()
Het script werkt in Internet Explorer11, Mozilla Firefox en Google Chrome, wanneer dit aangebracht wordt in een blog bij blog.seniorennet.be of op webpagina's zonder doctype declaratie
U kan het script aanbrengen in de body van de blog,
- hetzij bij Uitzicht (design) wijzigen blog - of -
- hetzij via Personaliseer in de Broncode van een item Vrije Tekst/HTML.
Het sneeuweffect ziet u dan zowel op de blogpagina, als op gastenboek pagina.
Kiest u ervoor om het script in de Broncode van een blogbericht te plakken, dan sneeuwt het enkel op de blogpagina, waarin zich het betreffende blogbericht bevindt.
Werkwijze voor het aanbrengen van het javascript
- Selecteer het volledige javascript (tot en met het eind van het script), zodat het helemaal in blauwe achtergrond staat
- Rechtsklik (klik met de rechtermuisknop) in het geselecteerde script en kies voor Kopieren
We gaan nu het gekopieerde script op de blog aanbrengen.
Kies één van de 3 mogelijkheden hierna:
Keuze 1) het javascript in de body van de blog opmaak plakken
Log in in uw blog of ga naar de Administratie pagina (klik op: Admin.)
en klik op Uitzicht (design) wijzigen blog
Scroll naar beneden tot u komt bij Geavanceerd - uitzicht aanpassen
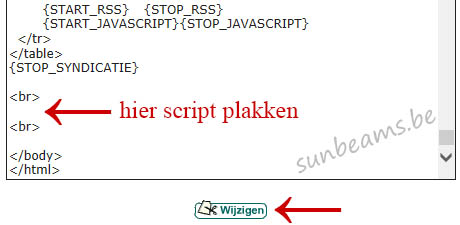
Scroll in het opmaakvenster naar beneden tot juist boven de sluittag /body
Rechtsklik met de muisknop en kies voor Plakken
Klik onderaan op Wijzigen en Bekijk blog

- of -
Keuze 2) het javascript in de zijkolom van de blog plaatsen
- Log in, ga naar Personaliseer en klik op het pijltje bij Vrije tekst/HTML
- Klik in de editor van het item Vrije tekst/html op Gereedschap >> Broncode >> Rechtsklik met de muisknop in het Broncode venster en kies voor Plakken of gebruik de toetsencombinatie Ctrl+V (Ctrl+V = plakken) en klik op Oké
- Typ in het vak bij Label als titel "Javascript sneeuw"
- Klik op Toevoegen >> Bekijk blog
- of -
Keuze 3) het javascript onderaan in een blogbericht plakken
Hou er rekening mee dat bij Keuze3 het sneeuweffect enkel werkt op de blogpagina, waarin het betreffende blogbericht met script zich bevindt. Noteer ook goed in welk blogbericht u de code aanbrengt, zodat u later het script gemakkelijk terug vindt.
- Log in en klik op Toevoegen of Wijzigen al naargelang u het script in een nieuw of in een bestaand bericht wilt plakken
- Bij gebruik van een nieuw bericht, typ minstens een teken of punt
- Klik op Gereedschap >> Broncode
- Rechtsklik met de muisknop in het Broncode venster, onderaan de reeds aanwezige codes en kies voor Plakken of gebruik de toetsencombinatie Ctrl+V (Ctrl+V = plakken) en klik op Oké
- Klik op Toevoegen of Wijzigen >> Bekijk blog
Voldoet het sneeuweffect niet helemaal aan uw wensen, dan kan u het script aanpassen, naargelang het aantal sneeuwkristallen, de snelheid en de beweging alsook de richting, waarop u de sneeuw wilt weergeven.
Zo kan u bij voorbeeld in het script bij:
var no=15, // aantal sneeuwvlokken
het getal sneeuwkristallen 15 vervangen door 20 of een hoger of lager aantal
Hetzelfde kan u doen voor de snelheid en het bewegen van de sneeuwkristallen bij:
speed=30, // vertragings snelheid
slider=50, // bewegen van sneeuwvlokken van links naar rechts ( in pixels )
fallmax=8, // maximale snelheid van vallen
wind=0; // wel of geen invloed van zijwind ( 1 0f 0 )
Wenst u zelf te zorgen voor een sneeuwvlok figuurtje en een URL voor het gifbestandje, vervang dan in het script telkens de URL bij:
fallg[0]=new Array("URL sneeuwvlok0.gif",25,28,1);
fallg[1]=new Array("URL sneeuwvlok2.gif",25,28,1);
fallg[2]=new Array("URL sneeuwvlok3.gif",25,28,1);
door de URL van uw sneeuwkristal gifplaatje
Voorbeeld van een sneeuweffect met 3 witte sneeuwkristallen en script
Het aantal sneeuwvlokken is in dit javascript op 20 i.p.v. 15 ingesteld