Bloggen met seniorennet.be
Sneeuweffect met **, waarbij de sneeuw over de gehele pagina neervalt.
Voorbeeld
Met het hier onderstaand script kan u sneeuwval nabootsen over de gehele blogpagina. De sneeuw blijft echter niet liggen.
Het script werkt in Internet Explorer11, Mozilla Firefox en Google Chrome, wanneer dit aangebracht wordt in een blog bij blog.seniorennet.be of op webpagina's zonder doctype declaratie
Het dient geplaatst te worden in de body van de blog, hetzij bij Uitzicht (design) wijzigen blog of hetzij in de broncode van een item Vrije Tekst/HTML in de zijkolom indien u het sneeuweffect zowel op de blogpagnina als in de gastenboek pagina wilt weergeven.
Kiest u ervoor om het script in de Broncode van een blogbericht te plakken, dan sneeuwt het enkel op de blogpagina, waarin zich het betreffende blogbericht bevindt.
Werkwijze:
- Selecteer het volledige script (tot en met het eind van het script), zodat het volledig in blauwe achtergrond staat
- Rechtsklik (klik met de rechtermuisknop) in het geselecteerde script en kies voor Kopieren
- Klik op blog.seniorennet.be en log in in uw blog
U kan nu kiezen uit één van de 2 mogelijkheden, hetzij:
1) - Het script in de body van de blog aanbrengen.
Ga naar de Admin. pagina en klik op "Uitzicht (design) wijzigen blog"
Scroll naar beneden tot u komt aan Geavanceerd - uitzicht aanpassen
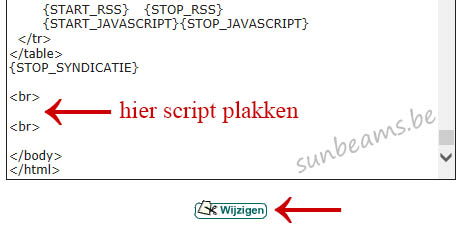
Scroll met de schuiflat in het bron venster, tot bijna helemaal naar beneden en plaats uw cursor neer boven de sluittag /body, zoals op de afbeelding hierna te zien is.

Rechtsklik met de muisknop en kies voor Plakken of gebruik de toetsencombinatie Ctrl+V (Hou de Control toets ingedrukt + klik op de letter V)
Het script staat nu in de body, klik op Wijzigen om op te slaan en bekijk uw blog
2) - Of het script In de zijkolom van de blog aanbrengen
- Ga hiervoor naar Personaliseer
- Klik in het middengedeelte van Personaliseer op een pijltje bij Vrije Tekst/HTML
al naar gelang u het script in de linker-of rechterkolom van de blog wilt plakken - Klik in de editor van het item Vrije tekst/html op Gereedschap en vervolgens op Broncode, zodat het Broncode venster opent
- Rechtsklik in het Broncode venster en kies voor Plakken
- U ziet nu het script in de Broncode staan.
Klik vervolgens onderaan het venster op de knop Oké - In het gewone tekstvak is van het script niets te zien.
- Tik onder het tekstvenster in het veld bij Label de volgende tekst SneeuwScript Dit is nodig om later gemakkelijk het item met het sneeuw script in de zijkolom terug te vinden wanneer u het terug wilt verwijderen
- In een item Vrije tekst/html is het echter niet nodig van in het lege gewone tekstvak minstens een punt, teken of spatie te tikken, zodat het bericht kan worden toegevoegd. (Dit is enkel nodig bij een blogbericht in de middenkolom.)
Klik onderaan het tekstvak op de knop Toevoegen om het bericht op te slaan en klik op Bekijk blog.
Het aantal sneeuwvlokjes, de kleur en grootte, alsook de snelheid van neervallen naar eigen inzicht en wensen aanpassen
Voldoet het sneeuweffect niet helemaal aan uw wensen, keer terug naar het script
Voorbeeld: Sneeuweffect bovenaan de webpagina
Wenst u minder of meer sneeuwvlokjes over de blogpagina te laten bewegen, ga naar
var snowmax en vervang het huidige aantal door een lager of hoger aantal
Ook de kleur van de sneeuwvlokjes kan u aanpassen door de kleurcode #ffffff in
var snowcolor=new Array("#ffffff") te vervangen door een kleurcode die beter bij uw blog past.
In plaats van een sterretje * voor het sneeuweffect te gebruiken, kan u een punt voor het sneeuweffect opgeven.
Vervang in dit geval het sterretje * door een punt in
var snowletter="<b>*</b>"
De snelheid waarmee de sneeuwvlokjes voortbewegen kan u wijzigen bij
var sinkspeed=1.0 door een andere waarde i.p.v. 1.0 op te geven, die ligt tussen 0.3 en 2, al naar gelang de vlokjes trager of vlugger dienen verder te bewegen.
De grootte alsook de variatie in grootte van de sneeuwvlokjes is aanpasbaar bij:
var snowmaxsize=50 - maximum grootte van de sneeuwvlok
var snowminsize=20 - minimum grootte van de sneeuwvlok
Vervang hierbij het huidig aantal pixels door een hogere of kleiner aantal
Een voorbeeld, waarbij een punt gebruikt werd in plaats van een *
en hierna het aangepaste script
Ter info:
Als je nog andere scripts op uw blog of webpagina staan hebt, kan het gebeuren, dat door het aanbrengen van het script, een ander script, tot zelfs lichtkranten en gifplaatjes hierdoor tijdelijk ophouden van functioneren.
Sommige scripten beïnvloeden de werking van een ander script, of belasten de pagina zodanig dat gifplaatjes ophouden van bewegen.
Hierna hetzelfde script als bovenaan de pagina, ook te vinden op blog Blogtips