Een YouTube video aan de blog toevoegen, door deze in te sluiten.
En al dan niet automatisch laten afspelen
Werkwijze:
1) Ophalen van de iframe code bij YouTube
- Ga naar de website van YouTube: http://www.youtube.com/
Maak uw keuze, welke video u op uw blog wilt laten afspelen.
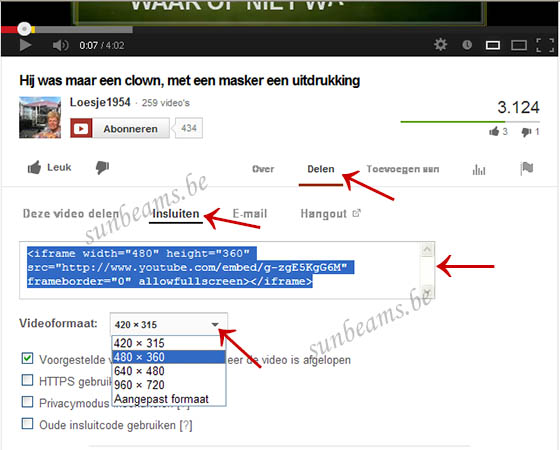
- Klik onder de videospeler op de hyperlinktekst Delen
- U krijgt dan een ingekorte URL van de video pagina te zien, met erboven de hyperlinktekst Insluiten.
Klik op de hyperlinktekst Insluiten.
- U bekomt nu een vak, waarin een iframe code voor het insluiten van de video wordt weergegeven.
Onder dit vak kan u bij Videoformaat de afmetingen van de video aflezen, zoals YouTube deze heeft ingesteld.
Deze afmetingen kan u naar eigen inzicht wijzigen.
Klik bij Videoformaat, op het pijltje rechts van de opgegeven standaard afmetingen
en duidt de gewenste afmetingen voor uw video aan.
Bij de keuze Aangepast formaat kan u zelf het gewenste aantal pixels voor de breedte en hoogte van de videospeler invullen.
De iframe code past zich automatisch aan de door u ingestelde afmetingen aan.
Eén van de bijkomende opties die YouTube opgeeft, is:
Voorgestelde video's weergeven wanneer de video is afgelopen
Wenst u echter dat na het afspelen van de video, de huidige video behouden blijft, vink dan het vinkje uit bij: Voorgestelde video's weergeven...
zoniet worden na het beëindigen van de video, andere door YouTube zelf voorgestelde video's weergeven
Rechtsklik vervolgens in de geselecteerde iframe code en kies voor Kopieren
2) Insluiten van de video in een blogbericht bij seniorennet of bloggen.be
 In een blogbericht in de middenkolom:
In een blogbericht in de middenkolom:
- Log in in uw blog en klik op Toevoegen of Bericht toevoegen
- Vul een onderwerp in bij Titel van het bericht
- Typ minstens een teken in het tekstvak van uw blogbericht
- Bij gebruik van de normaal standaard editor:
Klik in de editor boven het gewone tekstvak, een vinkje achter het woord Brontekst - of bij gebruik van de Nieuwe editor klik in de editor op de pictogram HTML
- Zet uw cursor in het bron tekstvenster neer, rechtsklik en kies voor Plakken
De iframe code verschijnt nu in uw brontekstvenster.
- Om terug te keren naar het gewone tekstvak:
Bij gebruik van de normaal standaard editor, klik het vinkje achter het woord Brontekst terug uit - of - bij gebruik van de Nieuwe editor, klik onderaan het brontekstvenster op Toepassen.
De video wordt nu in het gewone tekstvenster weergegeven.
Klik op Toevoegen of Wijzigen om het bericht op te slaan
 In de zijkolom van de blog:
In de zijkolom van de blog:
- Log in en klik bovenaan op Personaliseer
- Klik in de middenkolom onder "Mogelijk toe te voegen" op het linker- of rechterpijltje naast Vrije tekst/ html
- Het item Personaliseer > Vrije tekst/html opent.
- Vink Brontekst aan, indien je de Normaal standaard editor gebruikt - of -
Klik in de editor op de pictogram HTML bij gebruik van de Nieuwe editor.
- Zet uw cursor neer in het Brontekstvenster, rechtsklik en kies voor Plakken.
- Keer terug naar het gewone tekstvenster, waar je de video zal zien staan
- Tik onder uw tekstvak in het veld bij Label: de titel van uw video, zodat u naderhand de video bij Personaliseer steeds gemakkelijk kan terugvinden.
- Klik vervolgens op Toevoegen
3) De video automatisch laten afspelen
Mits een kleine aanpassing aan de iframe code, is het echter ook mogelijk de ingesloten video automatisch te laten afspelen op de blog.
Hiervoor dient u na het aanbrengen van de insluitcode, meteen na de video-id het element &autoplay=1 in de code toe te voegen.
Hierbij een tweetal voorbeelden van aangepaste insluitcodes:
- Stel dat u koos voor de weergave van een video, waarbij na het afspelen andere door YouTube voorgestelde video's worden weergegeven
Wat in het vet staat is de video-id, waarna meteen &autoplay=1 is toegevoegd
<iframe width="480" height="360"
src="http://www.youtube.com/embed/g-zgE5KgG6M&autoplay=1" frameborder="0" allowfullscreen></iframe>
- Wanneer u echter na het afspelen van de video, voor het behoud van uw huidige video kiest, dan ziet de aangepaste insluitcode er zo uit.
<iframe width="480" height="360"
src="http://www.youtube.com/embed/g-zgE5KgG6M?rel=0&autoplay=1" frameborder="0" allowfullscreen></iframe>
Als toemaatje
Mocht u in Win 7 - Internet Explorer 10 een zwart vlak zien i.p.v. de video.
Klik op het icoontje voor de compatibliteitsweergave, zodat deze gedumpt is of klik op Extra en vink Compatibiliteitsweergave uit.